Optimize the checkout experience for returning shoppers, with BlueSnap's Payment API
It is easy to make a VIP checkout experience for returning shoppers and improve your conversion rates by pre-populating your checkout page with the shopper's saved information. Then the shopper can complete checkout in a single click!
Follow these steps to build a great checkout experience for your returning shoppers:
Step 1: Create a vaulted shopper
If you’ve asked the shopper to create an account or log in to your site, then one-click checkout becomes really easy to achieve using BlueSnap’s Payment API. All you have to do is "vault" your shopper. This means you send BlueSnap the shopper name and payment info, then we’ll save the shopper information for future use and send you an ID for that shopper's record in our system. Since this information is stored by BlueSnap, you get the benefit of ultra-streamlined checkout for returning shoppers, with no need to worry about encryption and security headaches.
BlueSnap will automatically return a BlueSnap token (vaultedShopperId) to you in response to a card transaction request like an Auth Capture.
Alternatively, you can save the shopper info before processing a transaction, by sending BlueSnap a Create Vaulted Shopper request. Below is an example of a Create Vaulted Shopper request for a shopper with a credit card.
{
"paymentSources": {"creditCardInfo": [{"creditCard": {
"expirationYear": 2019,
"cardType": "VISA",
"securityCode": 111,
"expirationMonth": "07",
"cardNumber": 4000111122223333
}}]},
"firstName": "Jane",
"lastName": "Smith"
}
BlueSnap sends a response to the Create Vaulted Shopper Request, with the ID number we assigned to that stored shopper. For example, Jane Smith's BlueSnap token (vaultedShopperId) in the response below is 12345678.
HTTP/ 1.1 201 Created
Location: https://sandbox.bluesnap.com/services/2/vaulted-shoppers/12345678
Step 2: Retrieve the shopper details and prepopulate the checkout page
Once you have stored a shopper and obtained the BlueSnap token, the optimized checkout experience becomes very easy.
Whenever your saved shopper (in this example, Jane Smith) logs in to her account, you can easily retrieve her payment details by sending a Retrieve Vaulted Shopper request, with Jane Smith's shopper ID included in the API call.
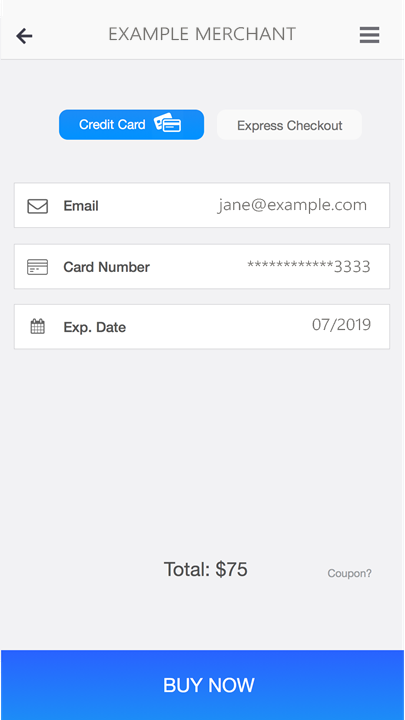
BlueSnap will then reply with Jane’s saved information, including her card details, so you can populate the information in the checkout form.

Now checkout is streamlined and as easy as possible. All Jane has to do is click “Buy Now” to make the purchase!
Capturing CVV during checkout
We recommend capturing the shopper’s CVV during checkout and including this value within the transaction request to BlueSnap. Transactions with CVV generally result in higher success rates since the issuers' fraud and risk engines consider these transactions to be a lower risk.
For code samples, see Auth Capture or Auth Only.
Step 3: Complete the purchase using the vaulted shopper ID
When Jane clicks "Buy Now", you can easily complete the purchase using her BlueSnap token. Simply send in the relevant transaction request, such as an Auth Capture, and include the vaultedShopperId. If there are multiple credit cards saved to that vaulted shopper, make sure you include the relevant card's last four digits, and the card type.
{
"amount": 75,
"vaultedShopperId": 12345678,
"currency": "USD",
"creditCard": {
"cardLastFourDigits": 3333,
"cardType": "VISA"
},
"cardTransactionType": "AUTH_ONLY"
}
This means there is no need to store the shopper details on your end, and the complete purchase flow is simple for both the shopper and the merchant!